About Web Accessibility & WCAG
The internet should work for everyone—but many digital experiences still fall short when it comes to accessibility. That’s where the Web Content Accessibility Guidelines (WCAG) come in.
What is WCAG?
WCAG is a globally recognized standard developed by the
W3C (World Wide Web Consortium) to help make websites, apps,
and digital content accessible to users of all abilities. These
guidelines are essential for building inclusive interfaces that
consider users with visual, auditory, motor, cognitive, and
neurological impairments.
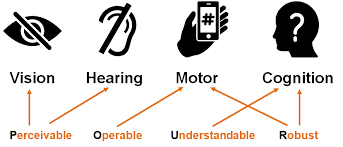
WCAG is built around four key principles, known as P.O.U.R.:
WCAG POUR Principles

Perceivable
Users must be able to detect and interpret content, regardless of how they consume it.
As a developer, this means:
- Use semantic HTML and provide alt attributes for images.
- Ensure text has sufficient color contrast against backgrounds (e.g., using WCAG AA or AAA contrast ratios).
- Add captions and transcripts for multimedia content.
Operable
All users should be able to navigate and interact with your interface.
To support this, you should:
- Ensure full keyboard functionality (e.g., forms, buttons, menus).
- Provide visible focus indicators and logical tab order.
- Avoid flashing content that could trigger seizures or discomfort.
Understandable
Your content and interface should be predictable, clear, and helpful.
This includes:
- Using clear, simple language
- Ensuring consistent design and predictable behavior
- Offering helpful error messages and instructions for forms and interactions
Robust
Your code should be compatible with a wide range of technologies—including screen readers and future tools.
Best practices:
- Use clean, semantic HTML over div-based structures.
- Avoid unnecessary ARIA roles—use native elements where possible.
- Ensure dynamic content updates are accessible (e.g., using ARIA live regions).
By following the P.O.U.R. principles, you build more resilient, inclusive, and future-proof digital experiences. Accessibility isn’t just a nice-to-have—it’s essential for reaching all users, and it’s part of writing good code.